
Her ÖZETİ| canlı türünde eşsiz bir yapıya sahip olan göz, karakteristik özelliklerin bir parçasıdır ve çoğu zaman ilk dikkat ettiğimiz fiziksel özelliklerden biridir.
Eğer siz de dikkatinize güveniyorsanız ve hayvanlar konusunda iddialıysanız bakalım kaçının gözünün içine bakıp ismini söyleyebileceksiniz?
1. Kolay bir taneyle başlayalım... Kendisini yakından tanıyorsunuz.

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
2. Bu keskin bakışların ardında tabii ki tek bir isim olabilir ama kim?

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
3. Peki bu güzel kirpiklerin ardındaki kim olabilir?

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
4. İnsan gözüne epey yakın görünüyor... Hatta bu yüzden ne yazık ki hayvan deneylerine kurban gidiyorlar.

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
5. Adeta çizilmiş gibi duran bu gözler kime ait olabilir?

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
6. Büyülü korku filmlerindeki gözleri andırıyor gibi... Zaten deli deli bakmalarıyla ünlüler.

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
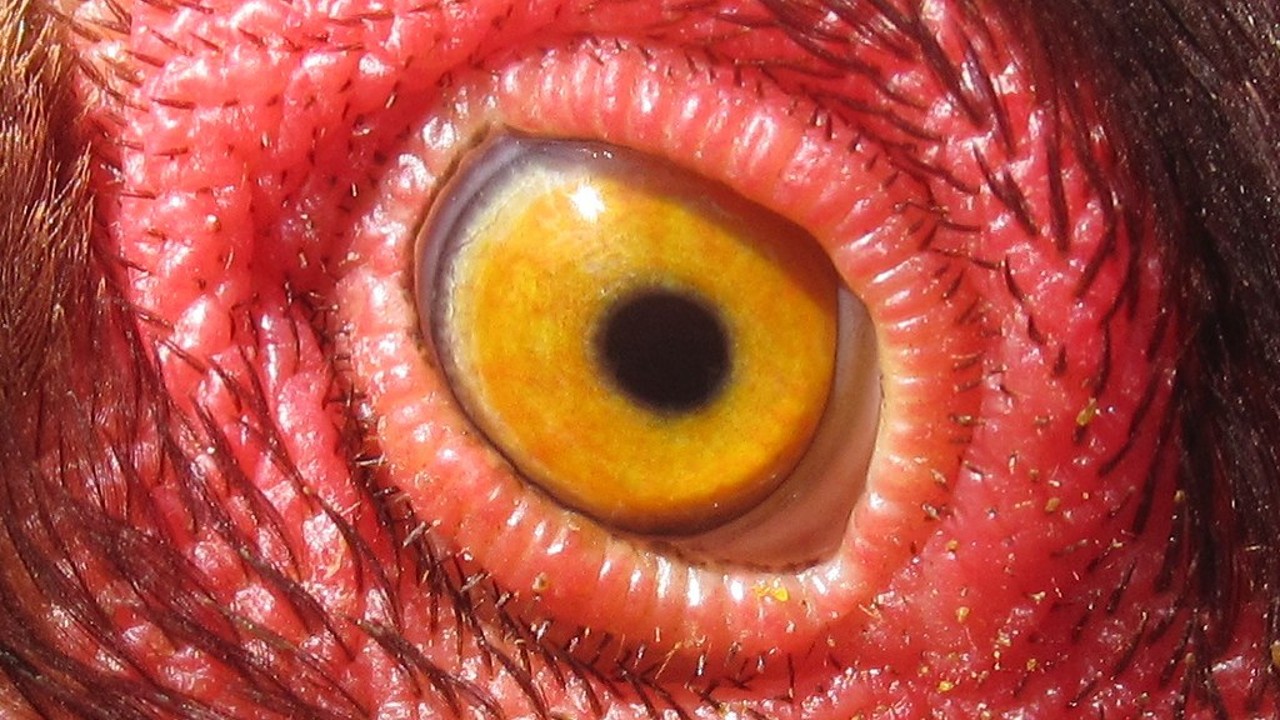
7. Gözlerin çevresine bakınca tahmin etmek çok zor olmasa gerek.

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
8. Yine adeta elle çizilmiş kadar muntazam olan bu göz bir yerden tanıdık geldi mi?

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
9. Canlı görseniz arkanıza bakmadan kaçacağınız bu gözlerin sahibini tanıdınız mı?

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
10. Bu rengarenk görüntü elbette tek bir kişiye ait olabilir.

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
11. Muhtemelen hiçbirimiz daha önce yakından görme şansını yakalayamamışızdır ama fotoğrafa bakınca bile büyülenmemek elde değil...

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
12. Yakından çekilmiş hâli bile tüyleri diken diken etmeye yeten bu hayvan bir yerden tanıdık geldi mi?

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
13. Bu gözleri canlı gördüğünüz anda muhtemelen paniğe kapılacaksınız...

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
14. Çok yakından tanıdığımız bu dostumuz...

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
15. Son olarak, gözlerinin güzelliğiyle ünlü bir hayvan düşünün...

 Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
Cevap için tıkla! #blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }
15 soruluk bu testte kaç doğru yaptınız? Yorumlara bekliyoruz...